Using External Data
The Idea
Data Feeds1 at its core is a background service we’ve added to Harmony that polls other internet services that you specify, allowing you to consume their data. 1 Data Feeds are used in conjunction with the feed tag to display the feed’s data using your theme.

These can be json or xml feeds, like Twitter, Google Calendar, or your rss feed from another site. We’ve predefined a few to make it easy to get started.

Once an hour we poll and update your data feeds, replacing the old data with the latest results.
Adding a Data Feed
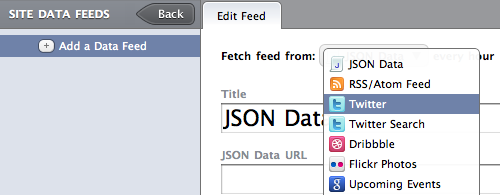
You can define a feed by clicking on Data Feeds in the Manage Your Site sidebar. Then just click Add a Data Feed and you’ll be presented with a new data feed. Select where to fetch the feed from then configure the feed.

Displaying the Data
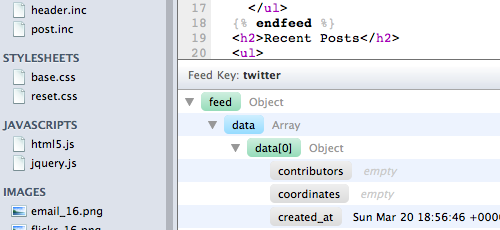
After you’ve defined a feed, how do you use it in your site? Start by editing your theme. In my case I have a set of sidebar content that is included on every page, so I can just add my latest tweet (or tweets) there. Once you’ve selected the template that you want to edit you’ll notice the Data Feed Browser button at the bottom.


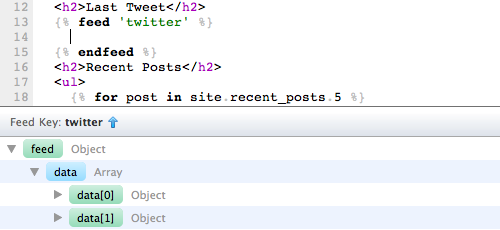
You can insert the data feed into the template by first placing the cursor in your template where you want it inserted, then hover over the data feed name and click the blue arrow that appears.

Now you can access the data in that feed and loop over it, or in my case I just wanted the first tweet, so I grabbed it and then I display it like so.
<h2>Last Tweet</h2>
{% feed 'twitter' %}
{{ feed.data | first | assign_to: 'tweet' }}
<ul>
<li>{{ tweet.text }}</li>
</ul>
{% endfeed %}Here’s what that looks like on my blog.

Here’s how you would loop over and display each tweet.
{% feed 'twitter' %}
<ul>
{% for tweet in feed.data %}
<li>{{ tweet.text }}</li>
{% endfor %}
</ul>
{% endfeed %}This is a simple example, but imagine what you else you can do, integrating events into your site from a Google calendar (or any calendar that offers a feed), displaying your latest Flickr photos, the list goes on!