Theme Basics
Creating a Theme
When creating a new site1, you’re presented with a few options to create your first theme. You may either start with a blank theme, use our sample theme as a starting point for your new site, or copy another theme from a site in your account. 1For more information on creating and managing a site, check out the Creating a Site section.
To create a new theme on an existing site, enter the ‘Themes’ section under Site Administration, and click the [+] at the bottom left corner of the sidebar. You’ll be able to enter the same information, and select the same creation options as before.
Theme Previews
We recommend uploading a mockup of your website2 as a theme thumbnail when either creating or editing a theme, as the thumbnail image for the active theme will be used to represent the site in many locations in the Harmony interface. 2You can upload a mockup of any dimensions, it will be scaled and cropped by Harmony to fit the interface.
Editing and Activating a Theme

To edit the title or preview image of an existing theme, or to activate another theme on your site, use the ‘Theme Menu’ at the bottom of the theme sidebar. You may also use this menu to delete an unused or old theme, as long as it isn’t activated.
Theme Files
Harmony themes are made up of Templates, Includes, JavaScripts, Stylesheets, and Images. To create a new theme file, use the [+] button at the bottom left of the theme sidebar, and select the type of file you want to create. Then, enter the name of your new file (or select it from your computer if it’s an image), and click ‘Create.’ Your file will be created, and you can start editing it using the Harmony theme editor.
The Harmony Theme Editor

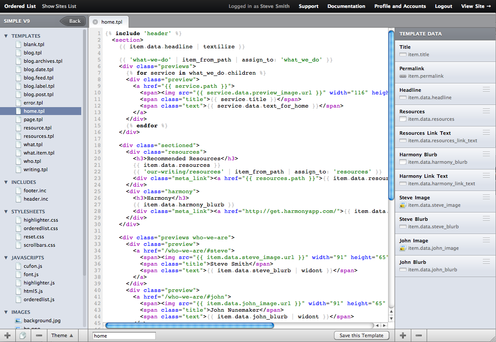
The theme editor in Harmony allows you to edit multiple files in a tabbed interface, similar to popular desktop text editors. While our online editor will not deliver the same caliber of performance as its desktop cousins, it’s still one of the nicest editing experiences you’ll ever find in a browser. We’ve taken extra care in providing a friendly, familiar experience that can fit right into your workflow.
Common keyboard shortcuts, like cmd/ctrl + s for save, will work in Webkit (Safari, Chrome, etc.) and Mozilla. And inside the text editor, hitting tab will indent two spaces, hitting enter will keep your indention level, and highlighting code and hitting tab or shift+tab will shift code in and out of indention. Also, undo and redo works with the cmd/ctrl + z and cmd/ctrl + shift + z keyboard commands. To close a file, hit the [x] in the tab, or hit cmd/ctrl + w to close the current file.